The old saying “communication is key” becomes even more relevant when working with a team on a design system. Along with the new hurdle of limited in-person contact, creating a design system with clear naming conventions and consistent components proved to be difficult at first. However, over time it gradually became easier as routines began to form and the pattern library was created.

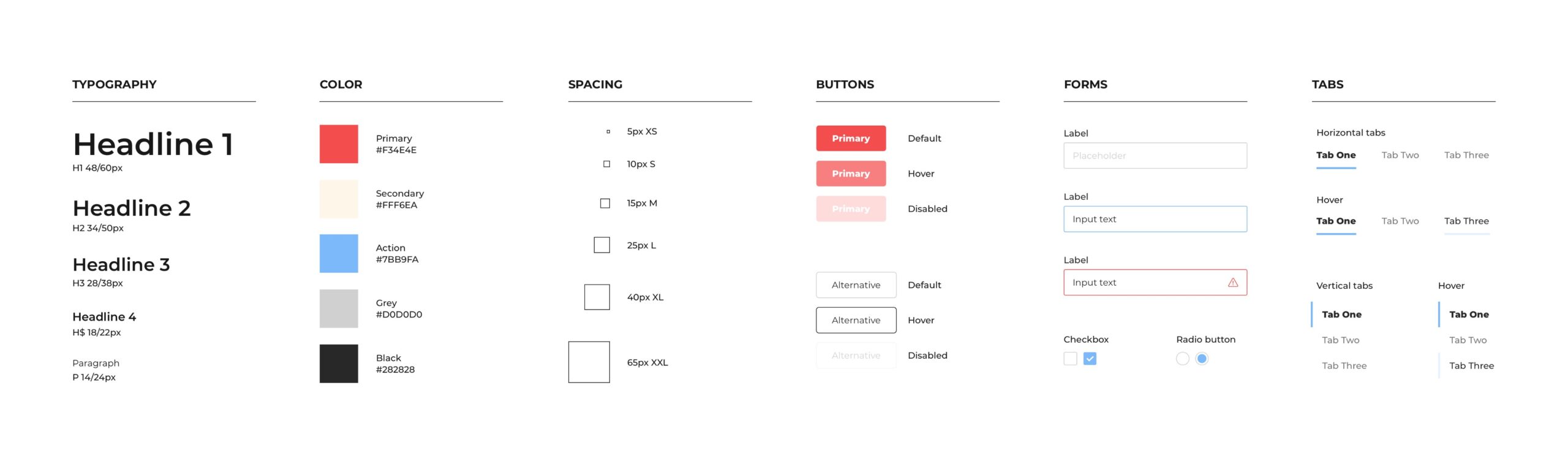
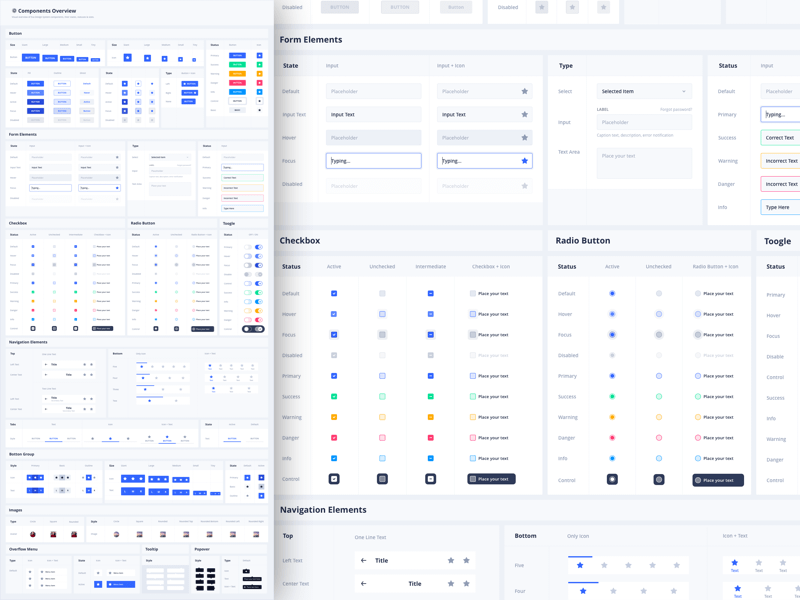
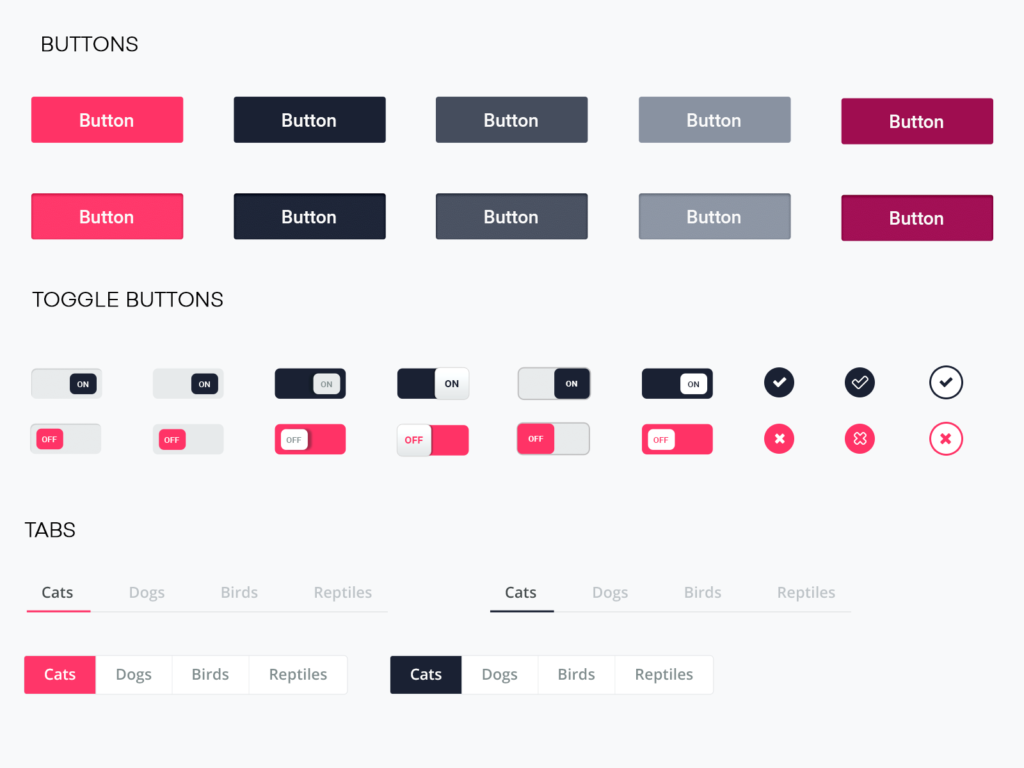
Here’s a piece of our pattern library that we created. We utilized CSS classes, id tags, and other elements to develop a useful tool that helped us recreate common components in our webpages. Similarly to symbols in Sketch and Figma, we were able to copy pieces from our pattern library and paste them in their designated location on the page.
In the beginning
At first, it was a challenge to delegate certain tasks to each group member. We decided that one person would work on the pattern library and the other two would start to develop the HTML content for the webpages. When it came to larger tasks like establishing the navigation bar, we met on a Zoom call and worked on it together. We found it easiest if one person shared their screen and the other two helped when needed. While our coding skills are relatively close, we worked faster as a team when we put our three heads together.
GitHub

In order for all team members to work on the code together, we needed a way to share our HTML, CSS, JavaScript and images. GitHub is a collaborating coding tool that allows for multiple branches, pull requests, and other functions that make our lives easier. The software itself is very helpful, but it was a bit confusing at first.

One function that was confusing at first was branches. We originally made our HTML and CSS pages in the main branch, then we made two separate branches for Marketing and Web-app. Separating the branches is nice for adding new features and working on pages before merging them into the final main branch. Personally, I didn’t understand these benefits until we later merged them together. One mistake we made was accidentally working on the main branch rather than the separate ones.
Coding Habits
Another challenge I faced personally was adjusting my coding habits and learning those of others.

In some ways, it was helpful to learn good practices from my teammates. We helped each other when we were stuck, so it was nice to have a team you can depend on. However, there were some class names that we agreed on that are different from what I’m used to. It took some getting used to, but in the end it paid off.
Conclusion
Overall, this was very beneficial to create and code a design system with other people. There were ups and downs along the way, but the final result was worth it. As for design systems, I still believe they are the most practical method for creating a consistent product. I will continue using them in my future work for all types of projects.