
Teach.io is a learning product that works to solve the teaching inequality of various experienced educators. This brand utilizes a subscription-based service to provide users with a helpful tool to improve their teaching styles.
| Date | Field |
|---|---|
| Spring 2021 | UI/UX Design, Branding |
| Type | Client |
| Team project | Ferris State University project |
I helped brainstorm the user experience, designed webpages, created live prototypes using HTML & CSS, and created branded items.

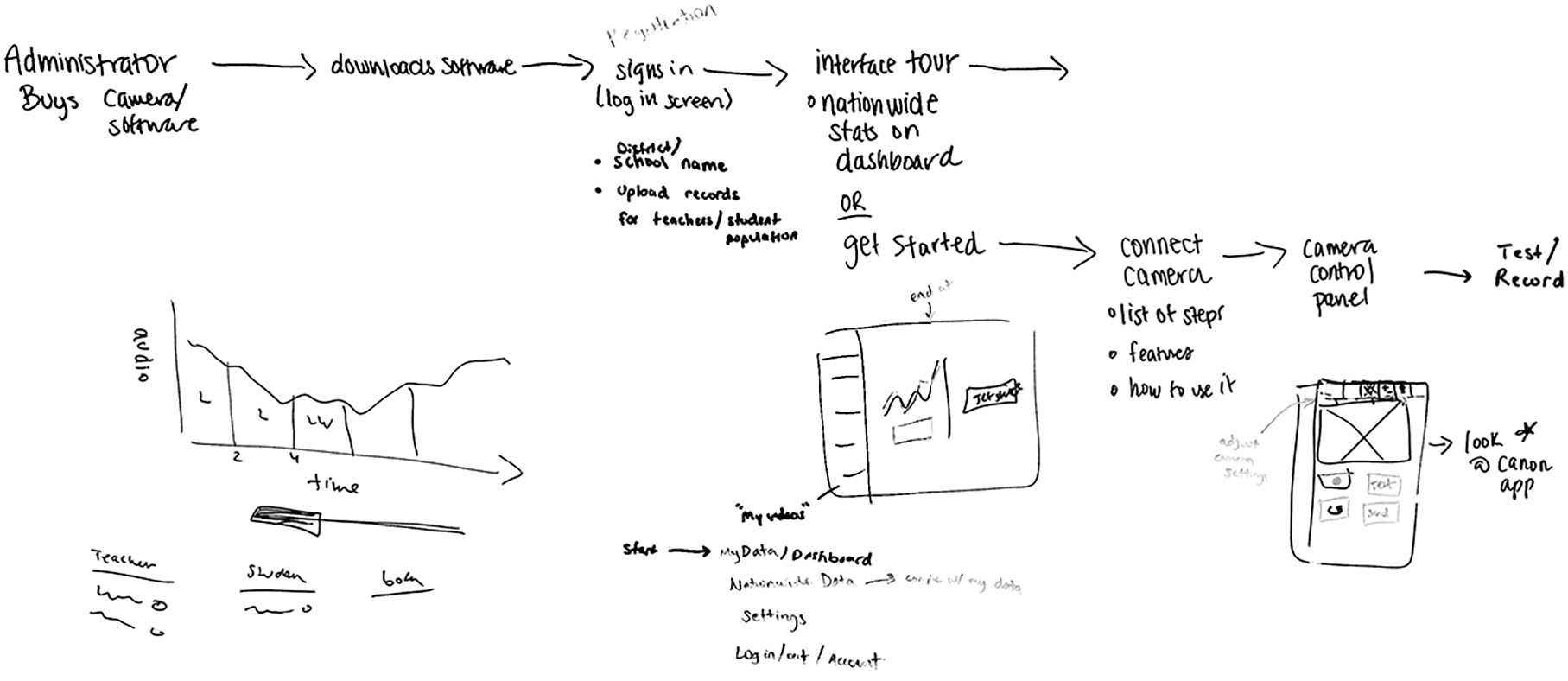
These initial brainstorming sessions yielded some great results. We defined the user-centered process that members will follow when using the service. We ran through iterations of the experience, found weak-points, and tried to improve them.

Once the system was established, we laid out a concrete user flow that served as a guide going forward. This became a handy tool that we looked back on regularly.

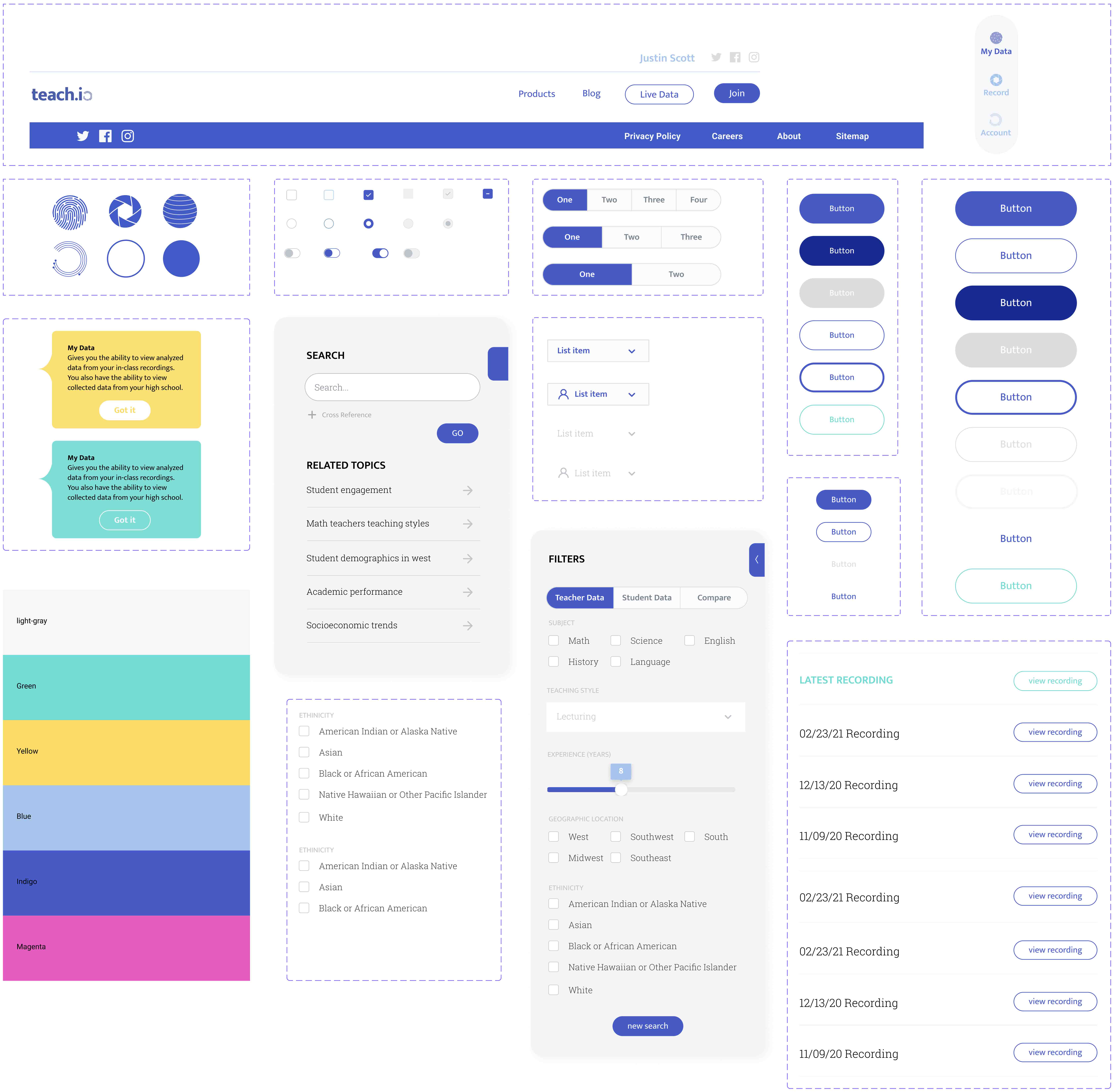
The pattern library played a key role in maintaining consistency from screen to screen. Icons, tool-tips, form fields, button styles and more repeated items were distributed to each page, which made for an clear and organized process.

After some initial sketching, we began wireframing some of the key screens based on our user flow. We started to organize content and create a visual hierarchy on each screen. We also decided to divide the system into two different components.
The Marketing site exhibits the product, services, and data to prospective users. The five pages that make up this part of the site include: Homepage, Products, Blog, Live Data, and Sign-up.

Educators can learn more about Teach.io and see popular teaching styles being used throughout the country.


If they like what they see, they can purchase a subscription and will be faced with the browser-based web app.
The clip below demonstrates the one-time camera connection process and how to record videos of a classroom.
This page shows a user their teaching methods in a variety of ways, as well as other insights, student engagement, quick links, and recordings.

To market the products to schools, we created some printed marketing materials to peak their interest and direct them to the marketing site.

Along with the UI design, we also created branded assets that are given to teachers after reaching certain milestones.
